![]()
![]()
![]()
Basic Photoshop Painting Techniques for Technical Illustrations
Drawing Subject: Chrome Tubing (Mountain Bike Fork Assembly)
Software: Adobe Photoshop CS CS2
Drawing Tablet: Wacom
 |
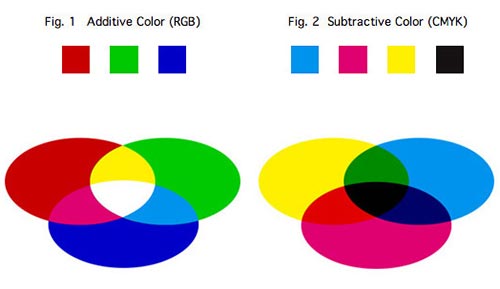
Before we begin this Photoshop painting lesson it is important to have a cursory understanding of color theory. We will be working exclusively in CMYK and not in RGB. Although there may be many good reasons to work in RGB (web graphics only, smaller file size, etc.), for our porposes, CMYK (A.K.A. Subtractive Color) is a better choice.
The diagram below illustrates the difference between Additive Color (RGB) Fig. 1, and Subtractive Color (CMYK) Fig. 2. Notice that when you combine Red, Green, and Blue in the Additive Color process, the combination produces white. In the Additive Color process, white is the combination of all colors. In the Subtractive Color (CMYK) process, when you combine Yellow, Cyan, and Magenta (CMY), the combination produces black. In the Subtractive Color process, black is the combination of all colors.
For the Additive Color (RGB) process to work, you need a light source (sun light, computer monitor, etc.). In printing, as it is in illustration, you already start out with white (the surface of the paper, art board, a blank digital file). CMYK is the color space that is used in the 4 Color printing process and the one that you should use if your work is ultimately going to be printed. Additionally, it is helpful to have a 100% pure black channel (black ink only) because we will be using that channel exclusively for our line art. You do not want any line art to print in all four ink colors because with even the slightest error in registration, it will become too thick and lose it's sharpness.
 |
In this demonstration we will be approaching the entire illustration process in much the same way as was done before Photoshop or any other computer graphics programs where created. In the non-digital world, you would start with an inked line drawing on illustration board. Using Frisket or a similar masking material, you would paint or airbrush one section at a time. "Frisket" is a term for a transparent self-adhesive plastic film used to mask areas in airbrush illustrations. The film was put on top of a line drawing and an X-Acto knife was used to cut a windowed area to airbrush through. Note: Click here for more information on traditional airbrush techniques.
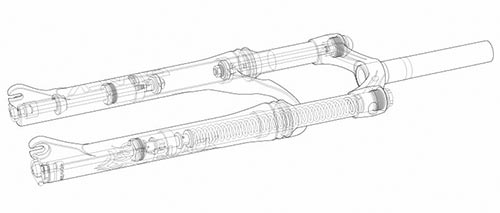
The first step in the illustration process is to create the line art in Adobe Illustrator (below). This line art phase is done before any painting and color work takes place. Once you have completed the entire image in vector line art, you will export the layered file from Adobe Illustrator into Adobe Photoshop and convert it to CMYK format (see section 2). Then you are ready to start the painting process. Make sure you retain the layers when exporting by choosing the .psd export format.
Note: For more information on line art and perspective drawing techniques, go to the: Lessons and Tutorials section of my "Technical Illustration Students" page.
 |
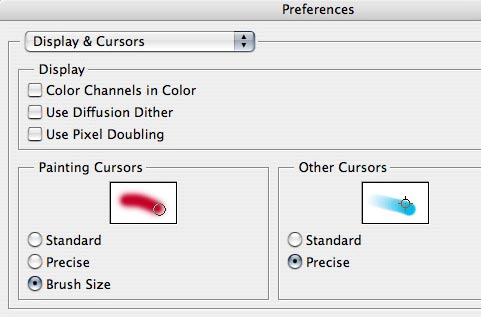
It order to use the following painting and erasing techniques successfully, you will need to use a good quality drawing tablet (Wacom Drawing Tablet or similar). Before we start the painting process, the "Painting Cursor" should be set to "Brush Size" in the "Display & Cursors" window of "Photoshop Preferences." This will give you a round cursor that is roughly the diameter of the pixel dimensions for the selected brush size. Having this visual aid will help you to imagine how large an area you will affect with each stroke.
 |
During this drawing tutorial, you will learn how to illustrate a simple piece of chrome tubing. Keep in mind that the same techniques that we apply to the execution of this simple subject matter are used to illustrate the most complex object.
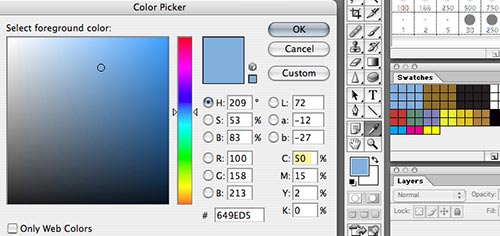
We start with the premiss that any reflective object mirrors the world around it. If a reflective object is outdoors, it will reflect the sky above it (represented as a cool color such as blue), and the ground below it (represented as a warm color such as brown). This is the psychological cue that fools our brain into thinking that we are looking at something reflective. Start by creating a new "Swatches" pallet (first save your present pallet). In this pallet we need four colors (blue C: 50 M: 15 Y: 2 K:0, brown C: 5 M: 35 Y: 80 K: 40, black K: 100, and white). With these four colors, we can create just about any mechanical object form chrome to rubber and plastic.
 |
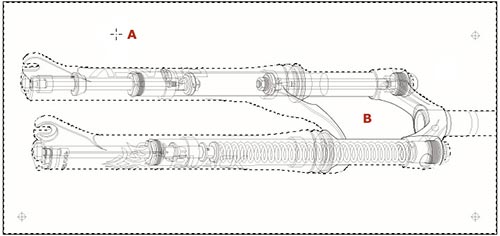
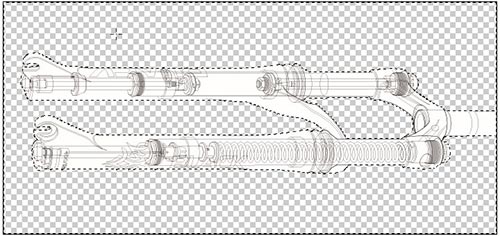
Create a new layer in the "Layers" pallet and label it "tone" or "paint layer". Place it below the "line" layer. Set the line layer to "multiply" in the Layers pallet and leave the Tone layer set at "Normal". Click on the "Line" layer to activate it, then click the "Magic Wand" tool in the area surrounding the object (A). Make sure to click inside trapped areas (B) as well. Go to the desktop menu bar and scroll down from "Select" to "Inverse" to invert the selection. (Note: The outermost line must be continuous and have no leaks. Even a 1 pixel gap will cause the selection to enter enter unintended areas.)
Next click on the tone layer to activate it. Make sure your background color is set to white and scroll down from "Edit" to "Fill > Fill Background" to fill the selection with the background color (white). You now have a solid white background to paint over.
 |
 |
To create an airbrushed effect, use the "Paintbrush" tool exclusively. Click on the "Paintbrush" tool and set the "Mode" to "Brush" in the options tool bar. While still in the options toolbar, set the "Opacity" to a low percentage (25% or less). This makes any alterations very subtle. If you go too far, you can undo your strokes or revert to a previously saved version.
In the "Brushes" pallet, select a brush size that covers a large area and use a brush with a soft edge. In the example below, we have chosen a 50 Pixel brush. This soft edged brush will give your stroke an "airbrushed" or "feathered" effect.
